PILING IT ON: Code highlighting on a web page
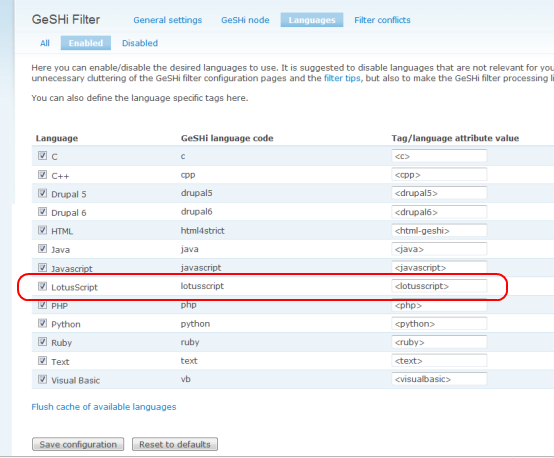
I read with great interest David Leedy’s research into code syntax highlighters for web use. Chris Toohey picks up the meme here and runs with it, explaining how to embed the CSS styles to format the output from the Quick Highlighter tool nicely on your weblog/webpage. It shouldn’t have to be this hard. I’m using the GeSHiFilter plugin for my blog’s Drupal underpinnings to provide code support. The GeSHiFilter plugin wraps the GeSHi project’s code in a Drupal plugin in much the way custom controls can wrap custom Java/JavaScript into a unit that XPages designer can use. Quick Highlighter seems to be using GeSHi as its back end as well as evidenced by the CSS stylesheet header Chris provides. Here’s what the interface for the GeSHi plugin looks like on my Drupal install:

All I need to do is wrap the code block I want to style with the appropriate tag and the plugin does the rest for me. I really wanted to get Alex Gorbatchev’s Syntax Highlighter to work because it has a nifty widget that allows you to view the unadulterated source of the code and to copy the code to the clipboard, but I threw up my hands working out the kinks on Drupal. Also, I would have had to create custom syntaxes for LotusScript and Macro Language (Although I bet the VB syntax would work fine for the former.)